Zette Design Challenge
A project I did for the Zette Design Challenge prompt for their product design roles in 2021. Zette’s goal is to create a seamless experience for readers who care about reading premium news without the hassle of signing up for multiple subscriptions. Readers who subscribe to Zette get access to a monthly bundle of article credits that they can use to unlock individually paywalled articles
Tools
Adobe XD, Cinema 4D, Photoshop, Illustrator
Duration
1 week
Date
08 June 2021



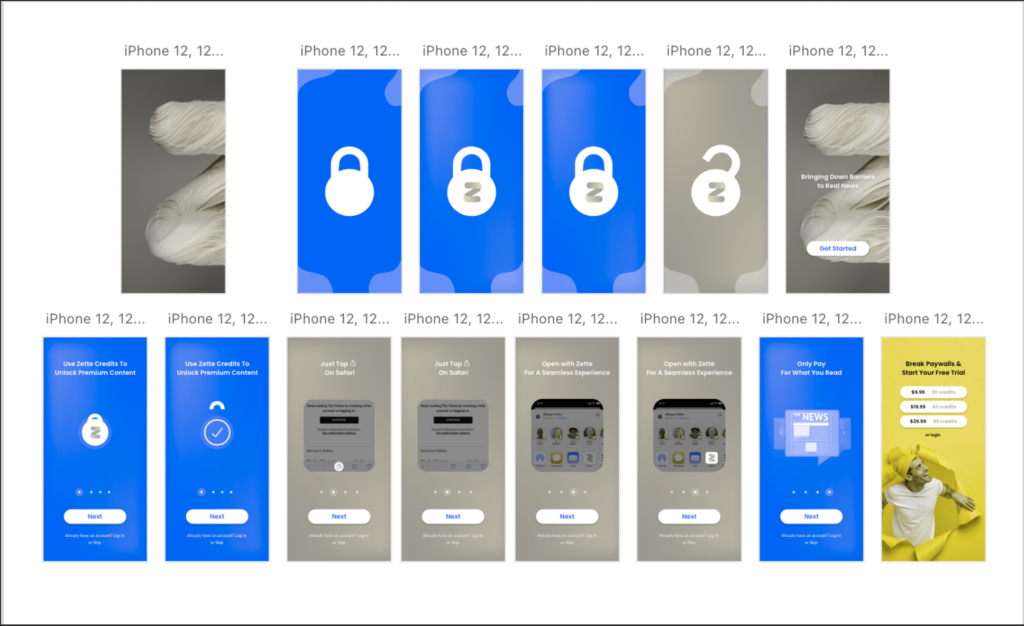
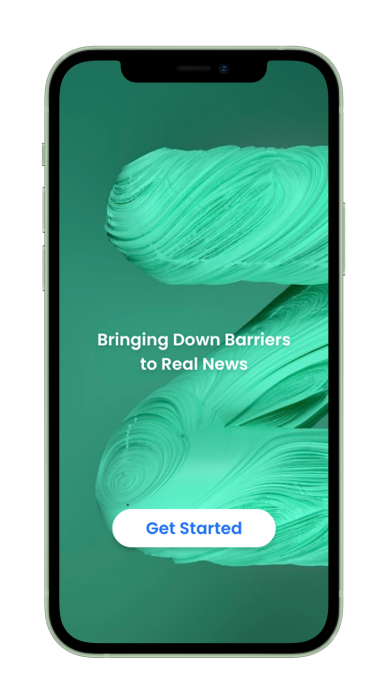
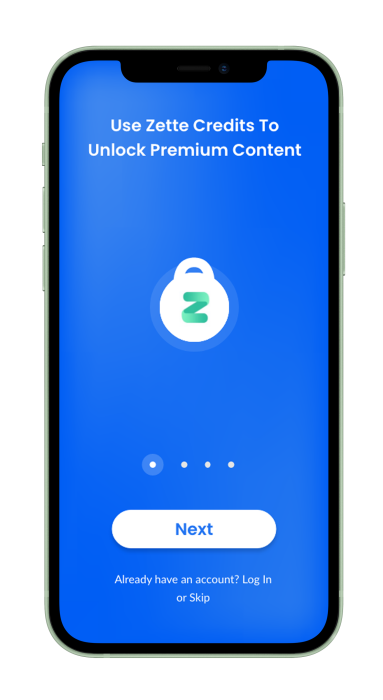
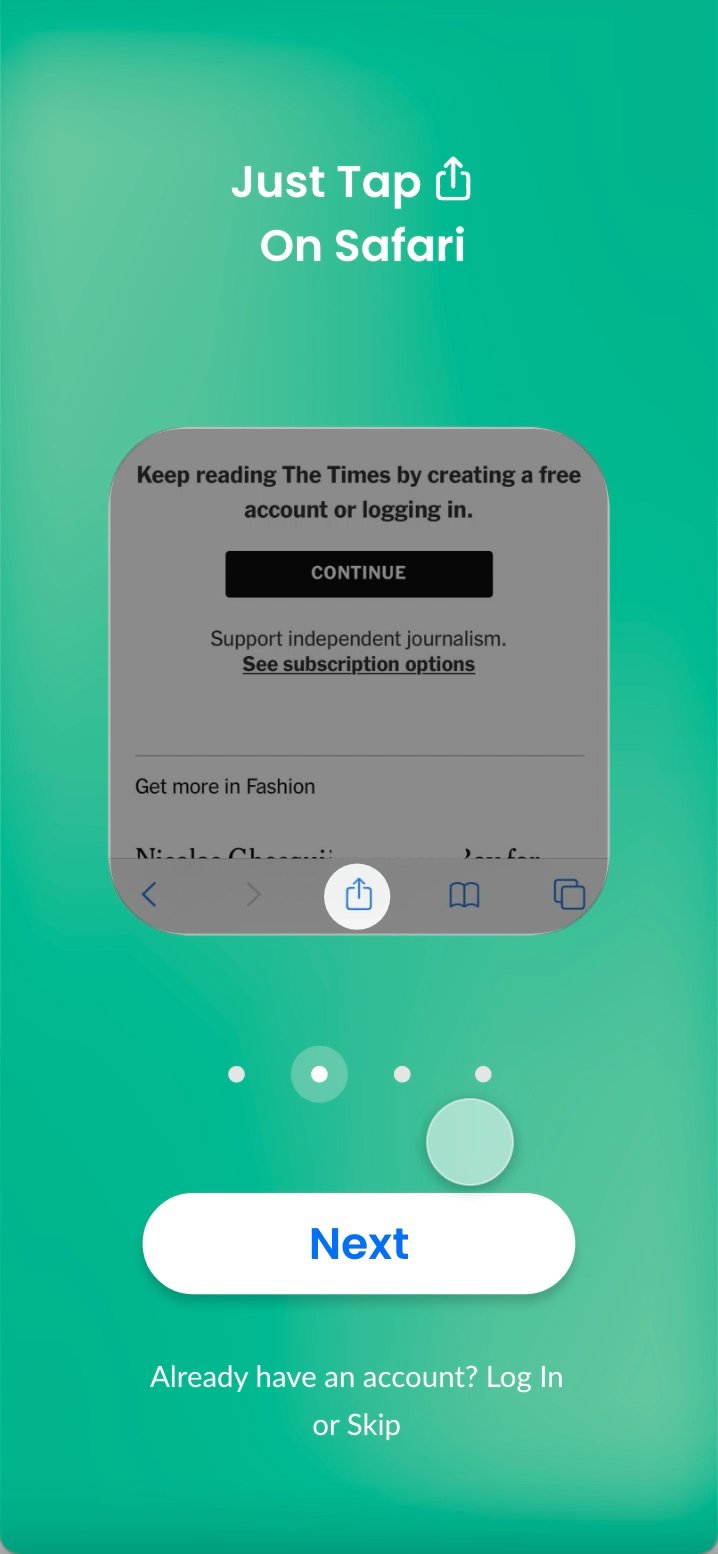
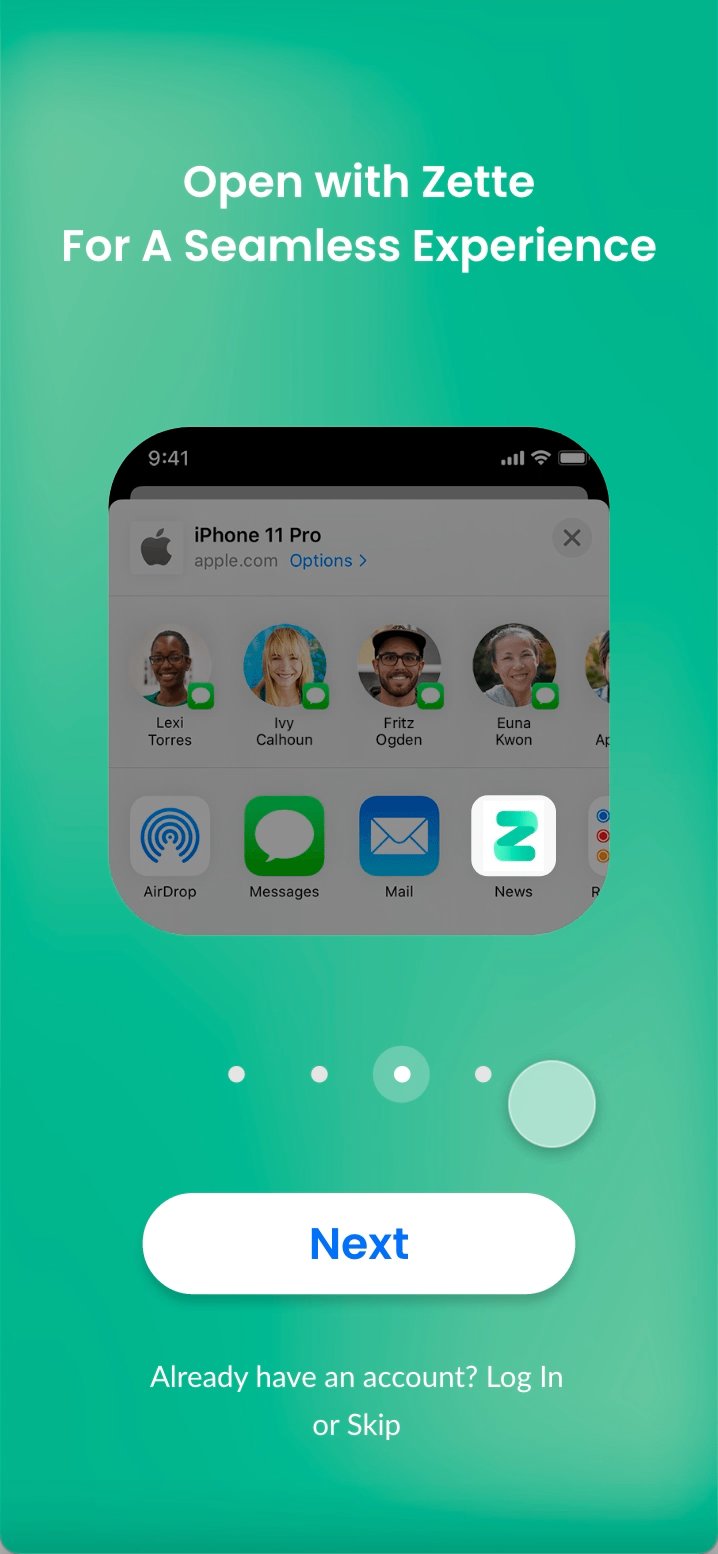
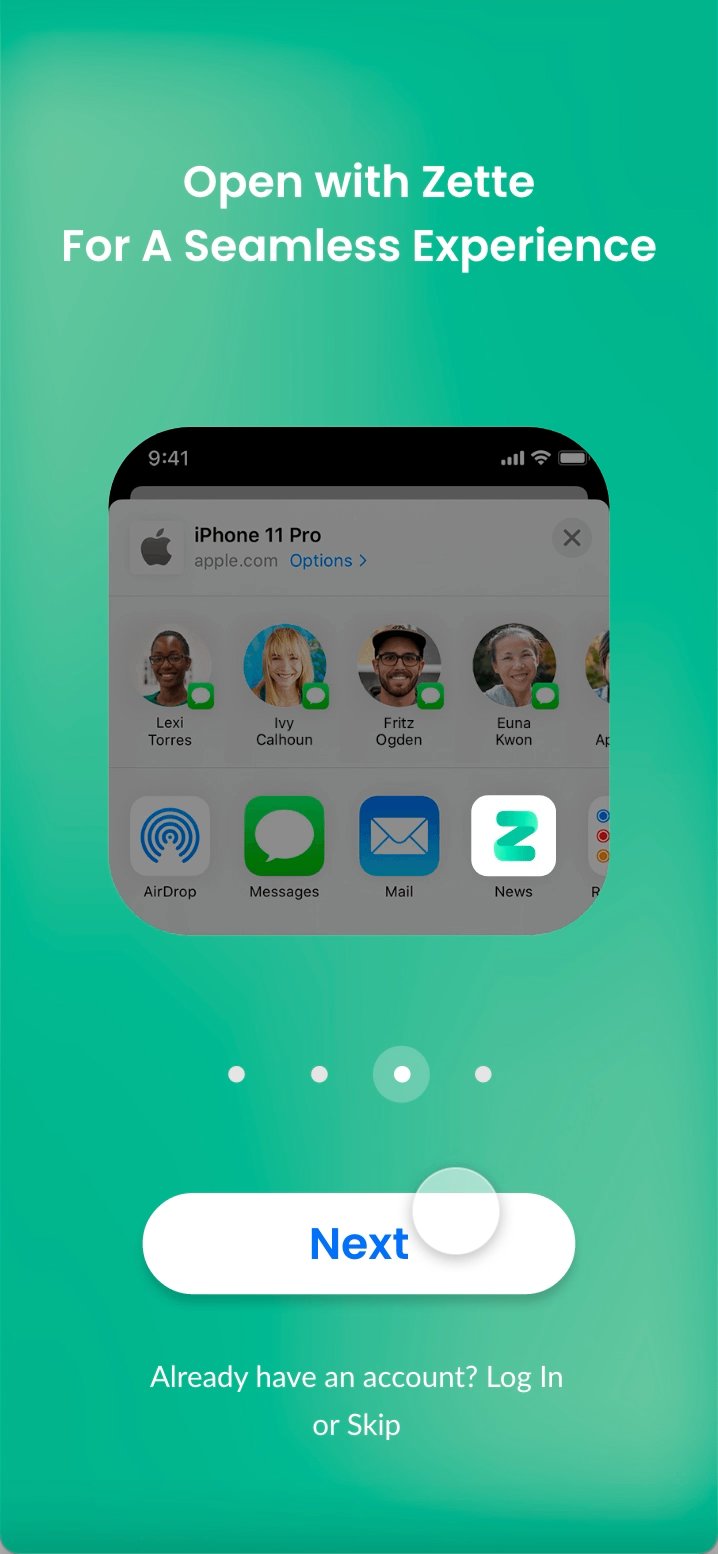
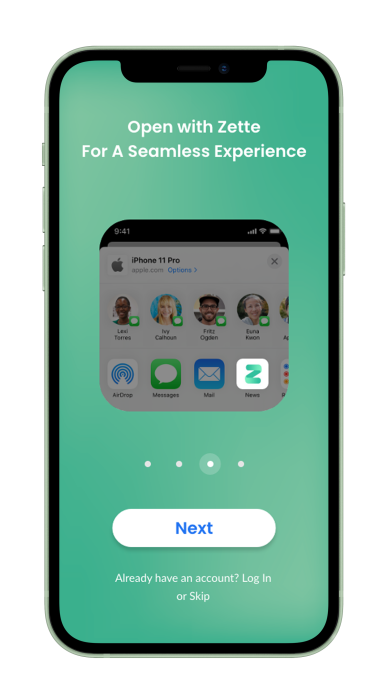
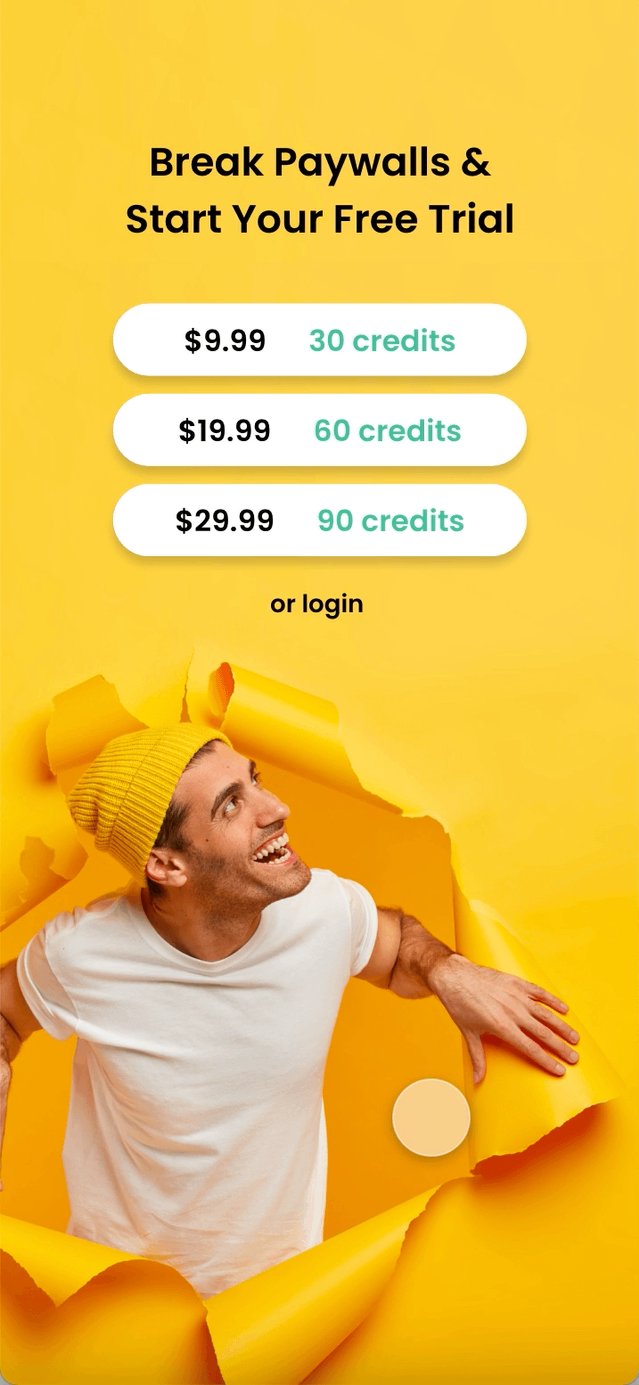
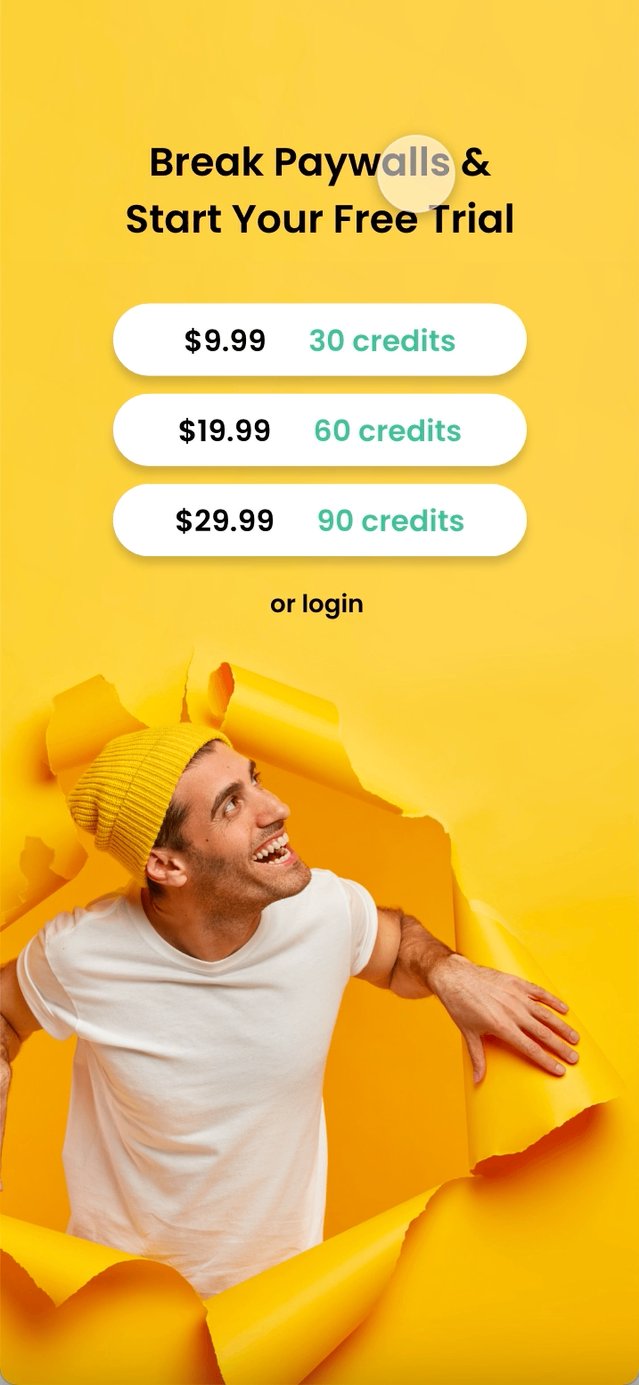
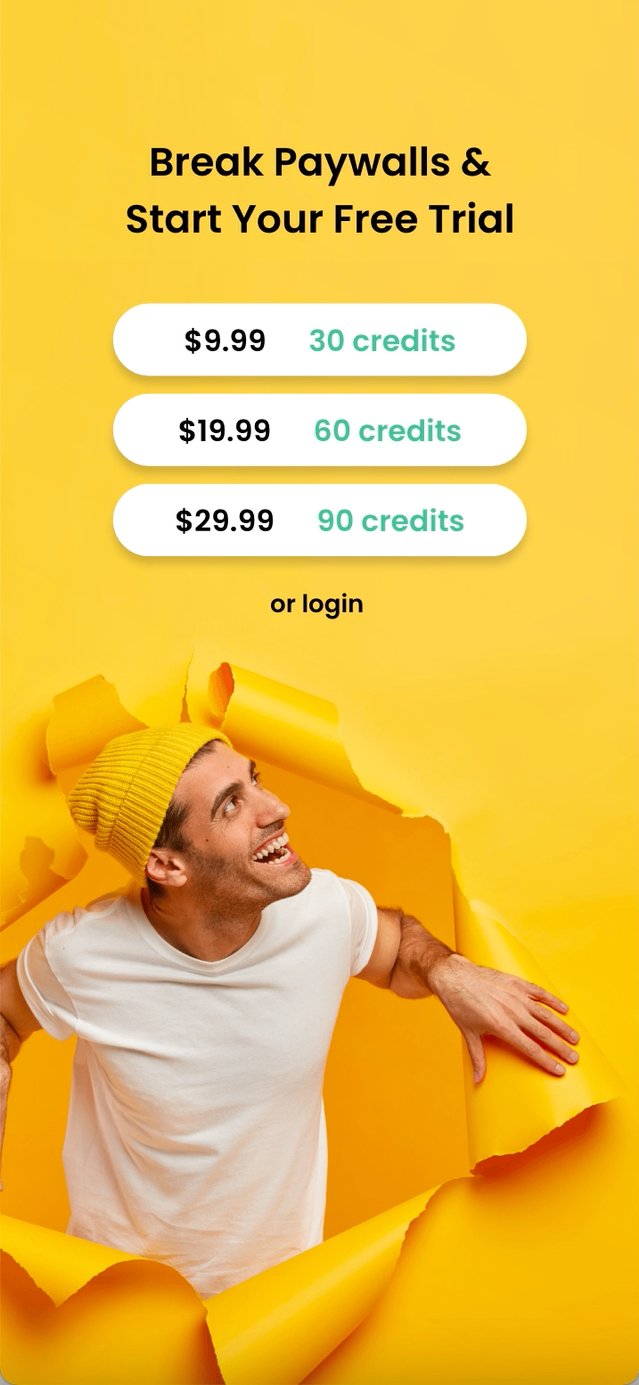
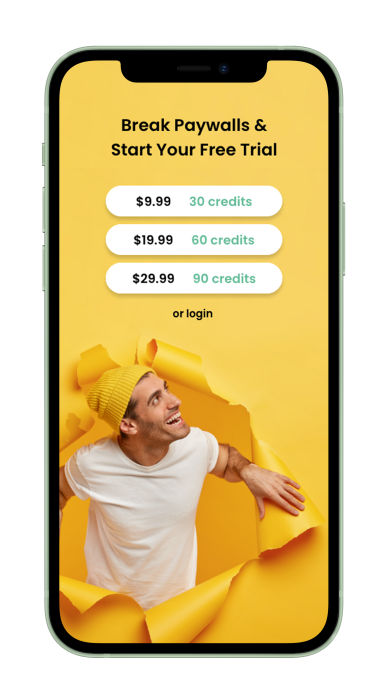
Landing Screen


Screen 1
Basic Information that the user should know


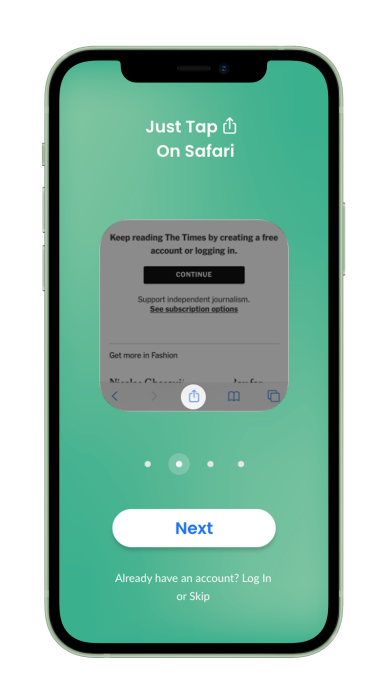
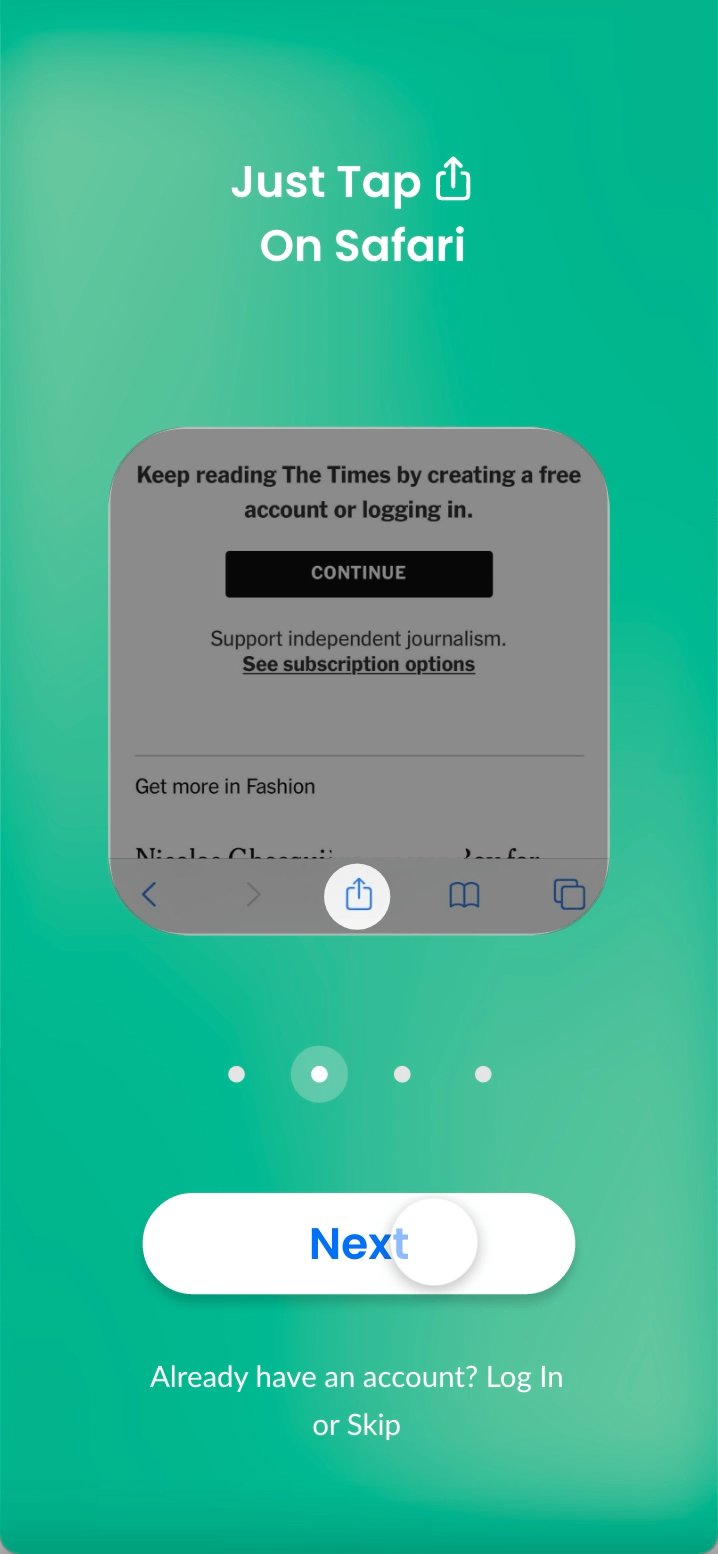
Screen 2
How does the app work?


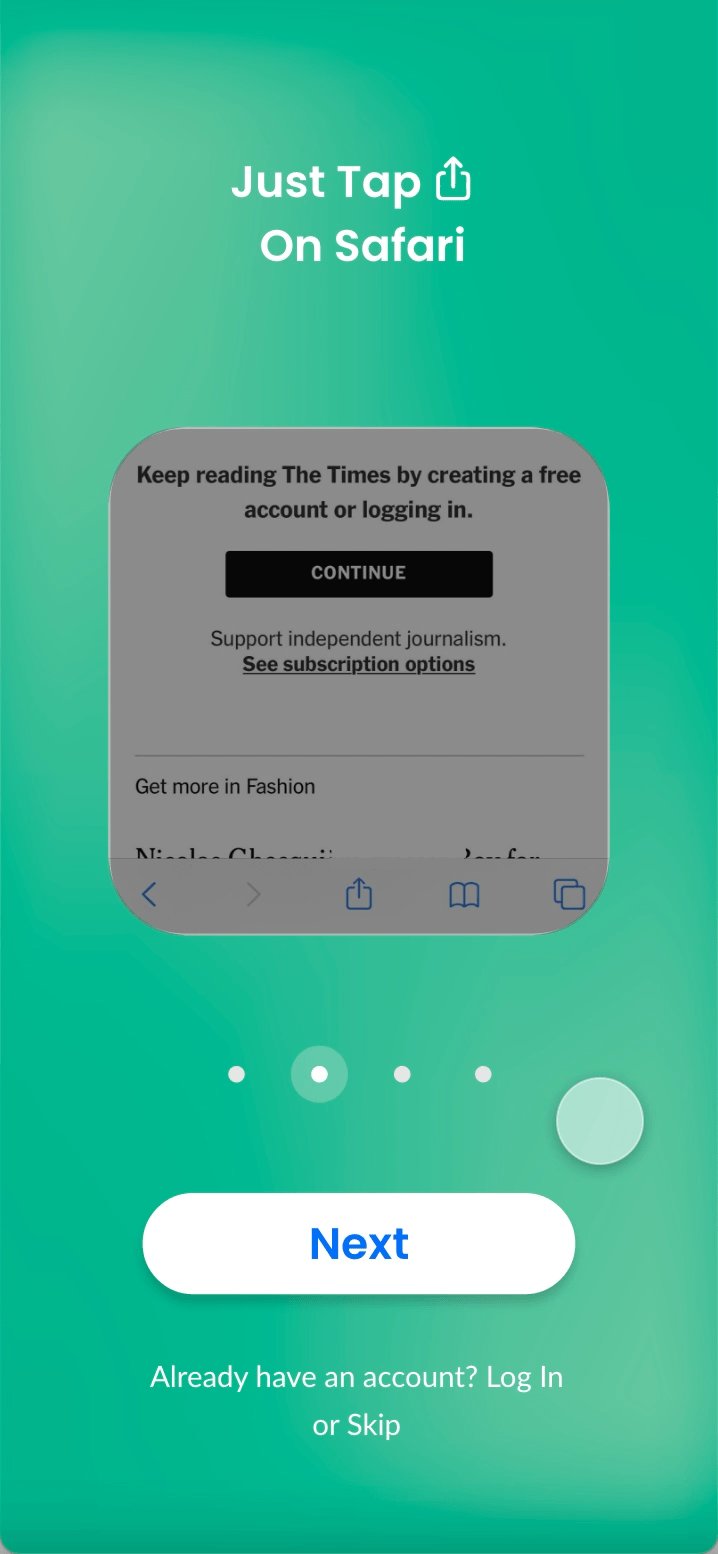
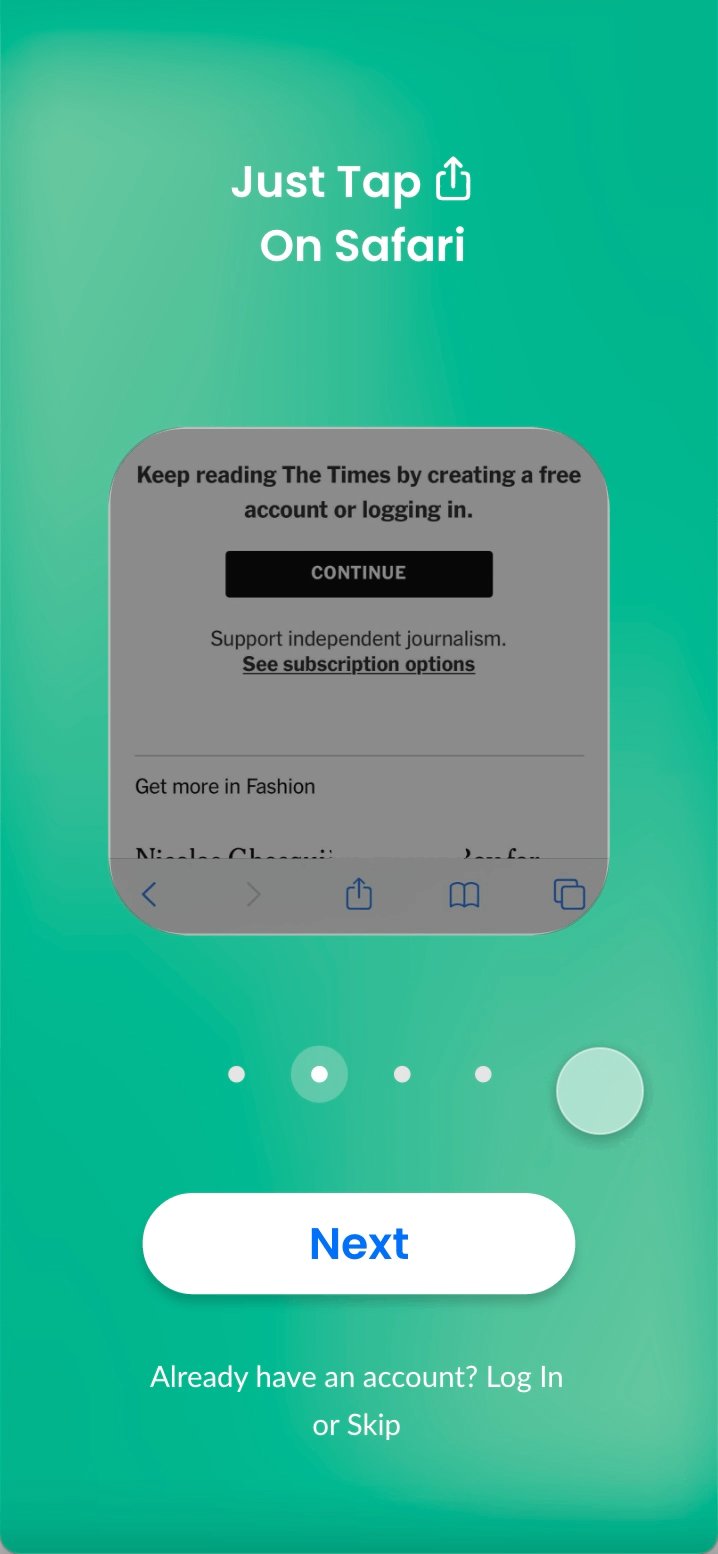
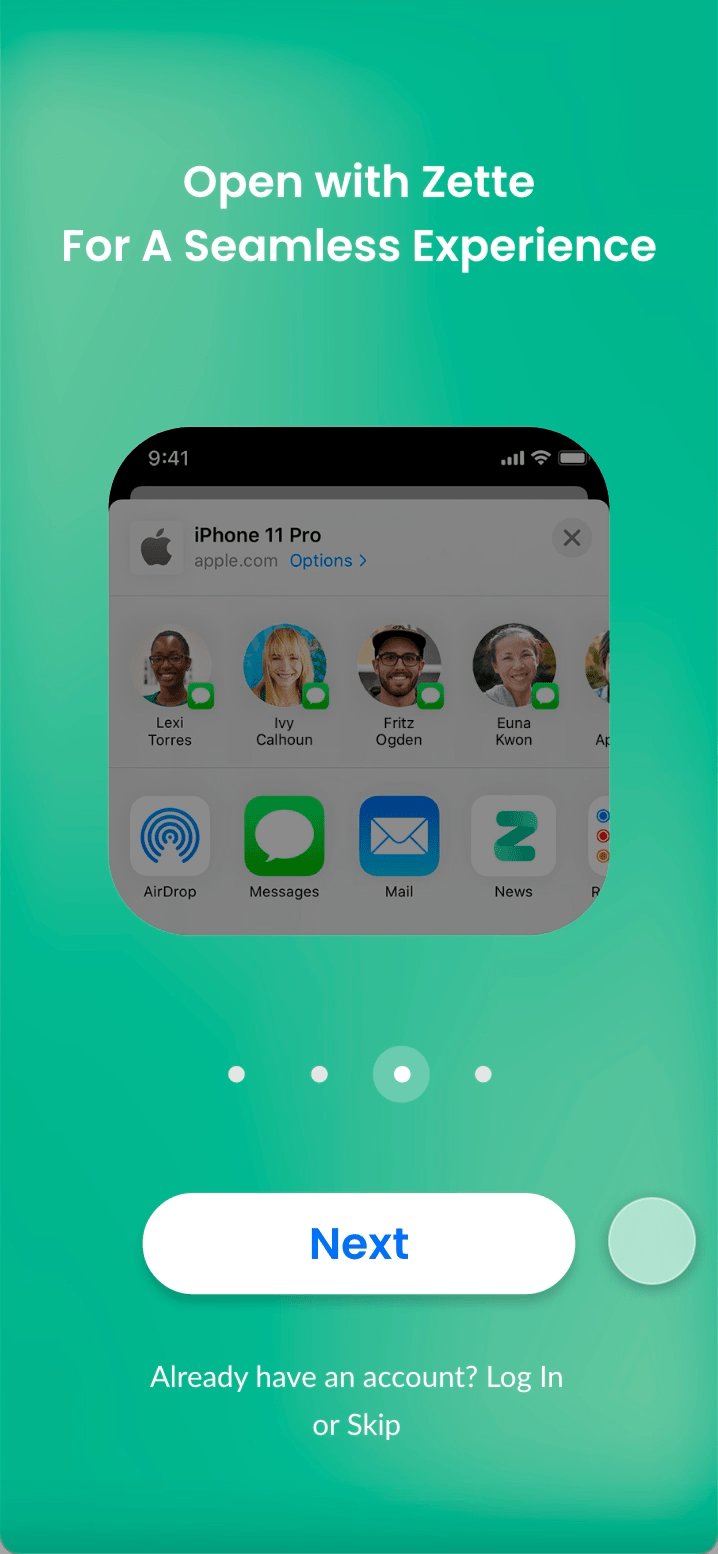
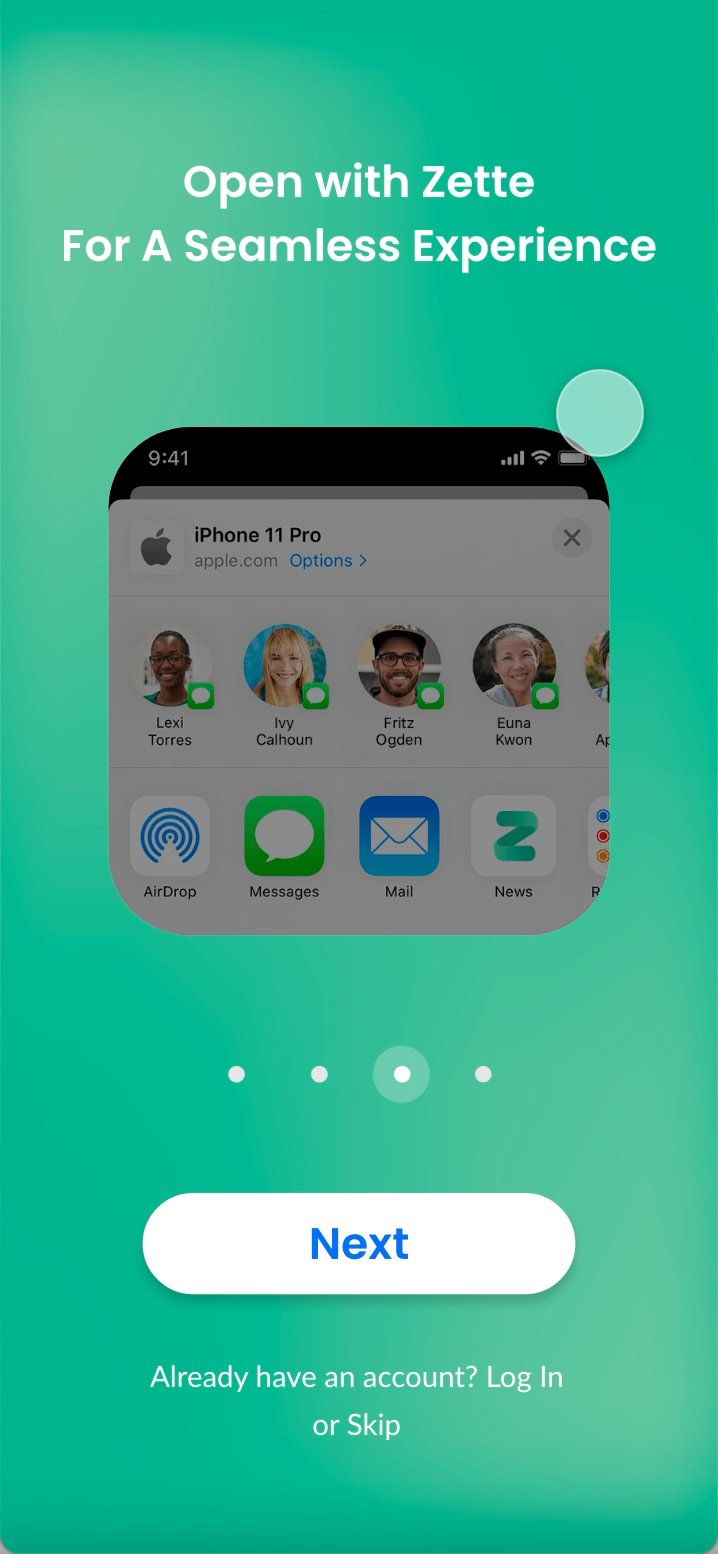
Screen 3
How does the app work?


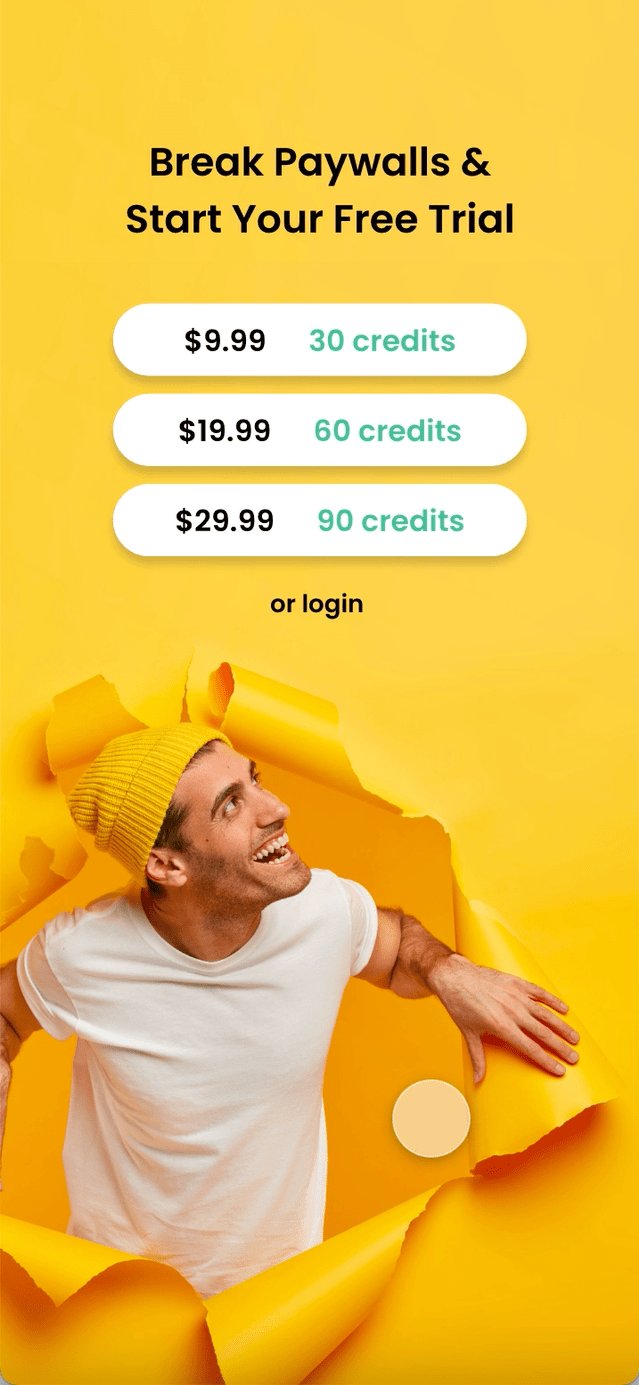
Screen 4
How does the app add value for me?


Screen 5
Sign Up – Element of surprise with the color & picture


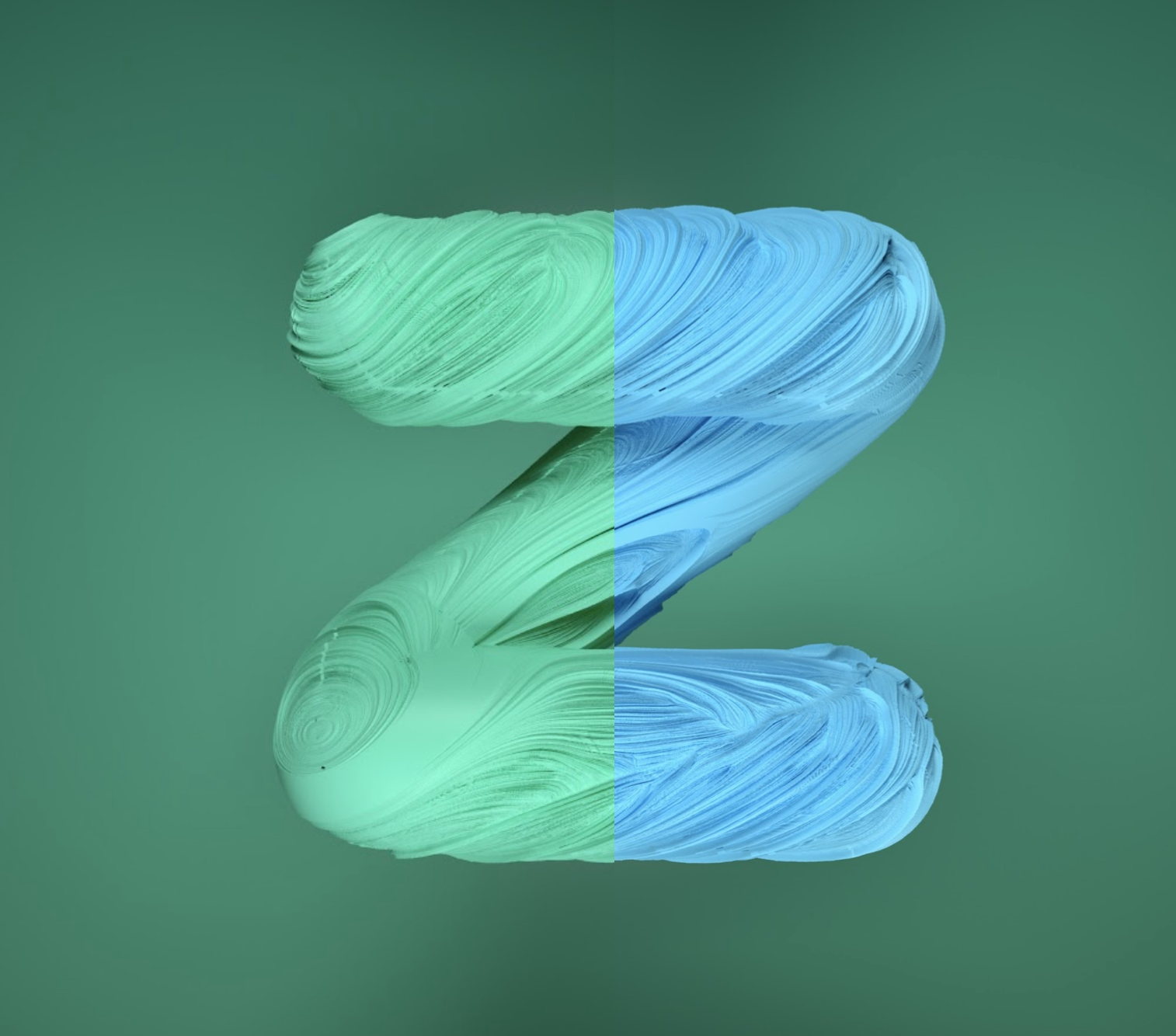
Accessibility
The design system provides sufficient contrast ratio and adheres to WCAG & ADA guidelines. Below is a color proof to simulate Color Blindness (Deuteranopia)