Digital Accessibility
Digital design makes content on the web more attractive and easier to understand for many people. However, design can create major barriers for people when it is not accessible. Digital Access was born with a mission to provide equal access to digital content for everyone.
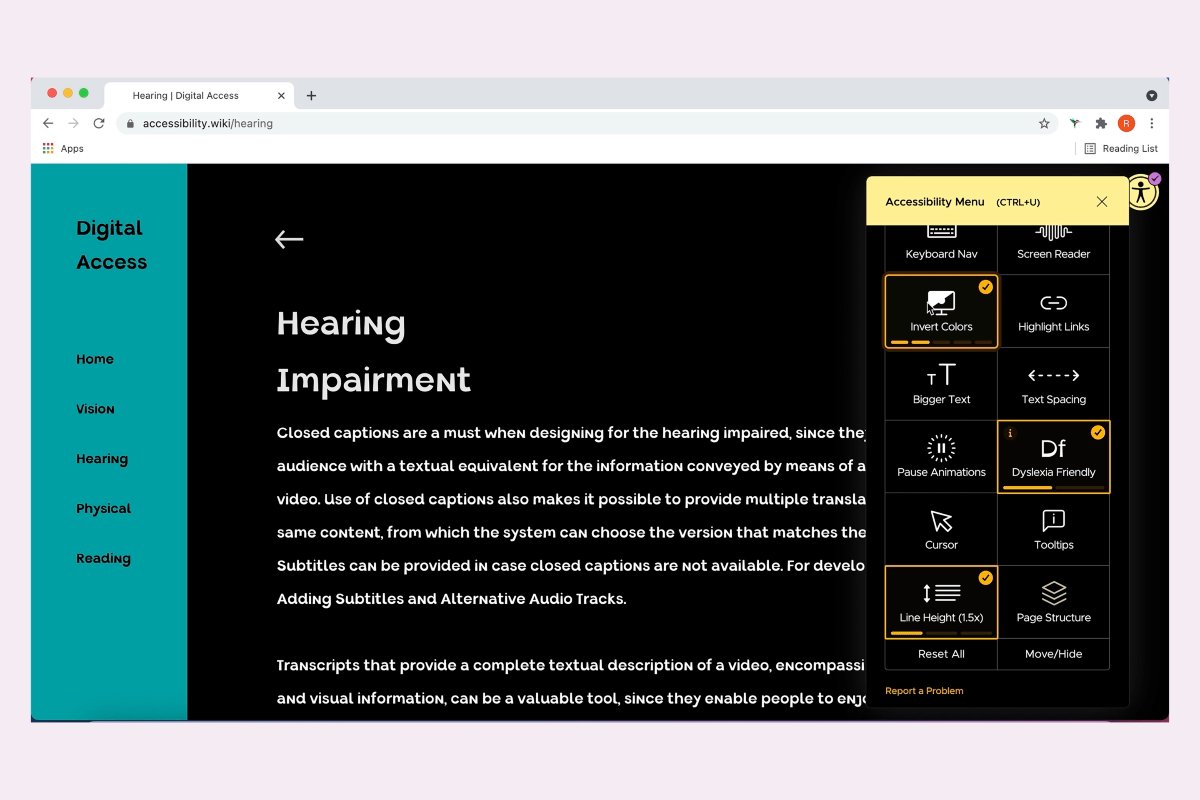
Digital Access aims to provide a platform to designers that help them learn more about making their designs more accessible. The platform provides tools, tips, and resources for designers in a clear form without overwhelming them. The website is easy to use, engaging, and has been built keeping its audience in mind.
Duration
8 Months
Project Type
Senior Year Thesis
Type
UI/UX, Code
Date:
December 19, 2019






How it all started?

Making design accessible not just opens it up for all users, but it has a potential to improve design for everyone.
Play Video
How do blind individuals access websites?
They use screen readers that read aloud text on the screen
But then, what about images?
Most images are inaccessible unless there is an alt tag in the code
The Problem
Most websites don’t have the alt tag on images because it is time consuming
Enter, my chrome extension
My chrome extension makes images on the web accessible for low-vision and blind individuals.

How does it work?
Thesis 2
Creating a single platform for designers with everything about accessibility in design from best practices to resources without overwhelming the designer.
Draft 1
Critical Feedback on Draft 1
The website is very simple which is great for legibility, but if this website is for designers it should be something which they would enjoy using and want to spend time on. The website now is very comforting and easy, but it could use a little something more.
Reimagining the look


Draft 2
Developing the content & the website